Ces tutoriels sont des « techniques » entre
guillemets que moi j’utilise, des moyens que j’ai trouvés pour que les
personnages ou les décors s’animent à l’image comme moi je le voulais. N’étant
qu’un amateur, comme on me l’a souvent dit ou même très souvent reproché, je
n’ai pas la prétention de dire que c’est comme cela qu’il faut absolument faire
contrairement à beaucoup d’autres qui semblent parfois avoir la science infuse.
Ce sont juste des « trucs » qui ne coûtent en principe que très peu
d’argent. Il n’y a pas ici de technique du fond vert qui coûtent bien trop cher
(Adobe Photoshop CS6 : environ 1000 euros (version complète), drap vert et peinture de 7 euros à 70 et sans structure de support, quelques fois bien plus chers en fonction des sites)
Ces tutoriels sont des « techniques » entre
guillemets que moi j’utilise, des moyens que j’ai trouvés pour que les
personnages ou les décors s’animent à l’image comme moi je le voulais. N’étant
qu’un amateur, comme on me l’a souvent dit ou même très souvent reproché, je
n’ai pas la prétention de dire que c’est comme cela qu’il faut absolument faire
contrairement à beaucoup d’autres qui semblent parfois avoir la science infuse.
Ce sont juste des « trucs » qui ne coûtent en principe que très peu
d’argent. Il n’y a pas ici de technique du fond vert qui coûtent bien trop cher
(Adobe Photoshop CS6 : environ 1000 euros (version complète), drap vert et peinture de 7 euros à 70 et sans structure de support, quelques fois bien plus chers en fonction des sites) Pour « The Quest » par exemple, pour les personnages puissent marcher, donner l’illusion qu’ils marchent, j’ai simplement fabriqué un faux sol sur lequel j’ai mis des trombones (deux rangées parallèles) en perçant le carton. D’une part cela permettait qu’ils soient stables et d’autre part d’avoir les marques. Donc pour les faire marcher il suffisait ensuite de coincer l’un des deux pieds dans un trombone et de placer l’autre au-dessus de celle de la rangée d’à côté puis de faire avancer le pied du personnage puis de poser son pied au sol et de le faire glisser jusqu’au trombone suivant de l’y coincer et de recommencer la même chose pour l’autre pied…et ainsi de suite. Ainsi le maitre dans « The Quest » pouvait donner l’impression qu’il marchait.
Pour qu’un personnage donne des coups de pieds
Ainsi le personnage peut lever la jambe et donner un coup de pied et même tourner sur lui-même à condition que son pied soit articulé. Bien sûr pour cela, lorsque le personnage lève la jambe pour amorcer son coup de pied, il faut à chaque décomposition de mouvement réduire la longueur du crin d’où l’utilité du bouton pression pour le coincer et du support pour le maintenir.
Là encore, c’est la même technique sauf que bien sûr on ne peut plus utiliser de trombones puisque le personnage doit être dans les airs. Il faut donc un support, du crin et toujours un ou deux boutons pression (j’en ai utilisé deux, c’est en fonction du poids du personnage). Le support peut être une troisième main (ce qui coûte environ entre 3 à 6 euros) ou simplement en créer un qui soit sera hors champ lors de la prise de vue soit qui sera effacé à l’image en postproduction. En ce qui me concerne, j’ai là aussi fabriqué un support tout simple et qui ne coûte pratiquement rien.
Pour cela, j’ai utilisé un pic à brochette en bois, un tuteur à plante fera aussi l’affaire, un petit morceau de carton de la largeur du dos du personnage (si vous voulez qu’il fasse un salto arrière ou avant), un morceau de fil de fer (pas trop épais) pour y attacher le personnage. Ensuite une fois que le petit morceau de carton est découpé à la larguer du dos de personnage, j’y ai inséré le pic à brochette de façon à ce que cela donne une sorte de plateforme rotative et j’y ai attaché le personnage de la même façon que dans un blaster.
Puis j’ai percé un trou dans le décor j’y ai fait passé le pic à brochette et je l’ai coincé avec une pince assez lourde pour que cela fasse en même office de contrepoids et de coinceur. Ensuite j’ai utilisé le crin et les deux boutons pression. L’un des crins était attache à l’un des pieds du personnage l’autre autour des ses épaules à la façon d’un harnais.
Pour les décompositions de mouvement de ce saut, il ne restait plus qu’à tirer sur le crin qui était attaché au pied (côté cheville) du personnage et de faire en sorte que le crin autour de ses épaules le maintienne pour que la plateforme tourne sur elle-même et que le personnage, par-là même tourne en arrière sur lui-même. Du moins jusqu’à la moitié du saut. Ensuite il faut inverser le crin mis au pied du personnage c’est-à-dire qu’au lieu de le mettre côté cheville (arrière), il faut le mettre côté des orteils (avant) et toujours faire en sorte que le crin fixé aux épaules maintienne le personnage. Et il continue de tourner sur lui-même.
Ensuite, il n’y a plus qu’à retoucher les images pour y effacer le support et les fils. Personnellement comme je n’ai pas de logiciel de retouche, bien trop cher pour mon petit porte-monnaie, j’utilise le Paint de Windows. Ce qui bien sûr demande beaucoup, beaucoup, beaucoup et encore beaucoup beaucoup et beaucoup…euh…j’ai dit beaucoup…beaucoup de patience. Mais l’animation de masse ou stop motion c’est ça : faire preuve de beaucoup de patience…surtout les jours où rien ne marche.
Ici bien sûr « faire beaucoup d’image » ne pose pas beaucoup de problèmes puisqu’en supprimant des images on arrivera dans tous les cas à conserver fluidité et avoir la vitesse que l’on souhaite donner.
A noter qu’à chaque fois que l’on augmente la vitesse de défilement des images, la durée de la scène diminue, ce qui implique que le spectateur en verra moins donc pourra ne pas comprendre ce qui se passe ou aura l’impression de ne pas avoir le temps de voir ce qui pourra le faire "décrocher".
Un animal, un quadrupède (chien, cheval, chat...etc) a trois modes de déplacement : la marche, le trot et la course. Celui-ci ne se déplace pas comme un homme sur deux jambes mais sur quatre pattes. Je sais bien que cela peut paraître plus qu'évident. Mais lorsqu'il s'agit d'animation cela le devient tout de suite moins
Explication
Un quadrupède se déplace comme suit :
pour un pas : deux pattes ensembles soit la patte avant-droite avec la patte arrière-gauche puis l'inverse soit la patte avant-gauche avec la patte arrière-droite.Sinon l'animation n'est plus cohérente.
De plus, les pattes avants des quadrupèdes ont trois parties qu'il faut animer : une petite partie rattachée au tronc qui va jusqu'au coude, du coude jusqu'à la cheville et ensuite de la cheville aux doigts. Comme chez un homme en gros ? Oui et non c'est vrai pour les pattes avants (qui ne sont pas l'équivalent des bras en tout cas pas en animation car chez un homme ils ne font que balancer). On peut cependant animer les pattes avants comme des jambes chez l'homme. En revanche pour les pattes arrières lorsque l'on observe, par exemple, un chien marcher, celles-ci restent pratiquement droites.Il suffit alors de leur faire décrire un arc de cercle.
Que vous dire ? Il faut bien observer le comportement du chien ou du chat que l'on tente de représenter. Le chien et le chat ne jouent pas de la même façon. Ici tout est affaire d'observation. Comme sur cette vidéo ci-dessous:
Ensuite, il faut juste réussir à le reproduire en dessin. Bien sûr tout dépend de ce que vous voulez montrer. C'est comme pour tout il faut observer, apprendre et se montrer patient.
Sur cette vidéo (ci-dessus), Bobine, tourne autour de sa queue. Pour réaliser ce mouvement de jeu, il faut s'appuyer sur une ellipse ou un cercle en fonction de l'angle de vue (vue à plat ou horizontale : une ellipse vue de dessus ou légèrement dessus : un cercle) comme suit sur cette image :
Tutoriel Blender 3D
Les bases de la Modélisation
Voici mon premier tutoriel, j’espère que cela suffisamment clair pour que vous puissiez bien comprendre ce que j’essaie d’expliquer.
A l’origine j’étais parti pour faire un tutoriel vidéo mais je manque de temps. Je ne dis pas que je n’en ferai pas par la suite mais pour le moment, je vais procéder de cette façon.
Ok, allons-y.
Tout d’abord pour modéliser il vous faut un logiciel. Je sais c’est évident mais bon. Ce tutoriel est donc fait pour Blender 3D (que vous pouvez télécharger gratuitement ici). La version que j’utilise pour le moment est BLENDER 3D 2.79b.
Ce tutoriel est de toute façon valable pour toutes les versions de BLENDER.
Pour information, je ne reviens pas sur la découverte du logiciel BLENDER, les contrôles, son interface…etc parce qu’il existe déjà celui d’AéroDark sur openclassroom qui est celui qui m’a permis d’apprendre la modélisation (vous pouvez le consulter en cliquant ici).
Les BASES de la MODELISATION
1. 1. Modélisation d’une table
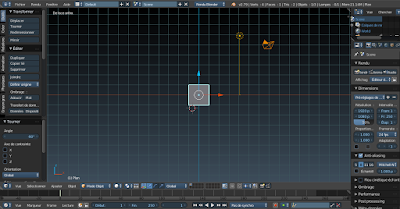
Vous allez donc ouvrir BLENDER. Une fois la page de démarrage affichée, cliquer sur la scène où il y a le cube.
Dans Blender, vous avez deux façons de voir votre scène (on va dire ça pour le moment). La vue en Perspective et la vue Orthonormée. Pour basculer de l’une à l’autre, appuyez sur la touche « 5 » de votre pavé numérique. La façon de voir votre scène s’affiche en haut à gauche de votre écran.
On va donc passer en vue Ortho puisque Blender démarre par défaut en Perspective.
ð Pavé numérique : touche « 5 »
Une fois que c’est fait on va supprimer le cube. Pour cela il faut le sélectionner. Faites un clic droit dessus et appuyez ensuite sur la touche « suppr. » de votre clavier.
Comme ceci :Normalement, Il ne doit plus rester dans votre scène que la caméra et le point.
Pour modéliser notre table, on aurait pu partir de ce cube. Mais cela me permettra de vous montrer comment insérer d’autres objets (mesh) dans une scène vide…et aussi de varier un peu du tutoriel d’AéroDark comme de vous montrer qu’il a plusieurs façons de modéliser un même objet.
On va donc insérer un PLAN. Pour cela faites : SHIFT + a.
Un nouveau panneau va donc apparaître. Ce panneau sert notamment à insérer des meshs, du texte et beaucoup d’autres choses comme des lampes pour l’éclairage de votre scène…etc. Mais pour l’instant on va se contenter de dire que cela permet d’insérer des objets dans votre scène.
Ce panneau ouvert, cliquez sur « MESH ». Un second panneau va alors s’ouvrir cliquez alors sur PLAN, comme dans l’image ci-dessous :
Un PLAN c’est-à-dire un carré plat va apparaître dans votre scène.
Si celui n’est pas au centre de la scène (et uniquement dans ce cas)
Il vous faudra l’y remettre. Déselectionner toute votre scène en cliquant sur « a ». Si des objets s’éclairent, cliquez de nouveau sur « a ».
Une fois tous les objets de la scène déselectionnés, faites SHIFT + s. Cliquer sur « CURSEUR VERS CENTRE » puis sélectionnez votre PLAN et faites de nouveau SHIFT + s et cliquez sur « SELECTION VERS CURSEUR ».
Maintenant on va se placer en vue d’ « en-haut ». C’est-à-dire que l’on va pouvoir voir notre PLAN comme si on était positionné au-dessus de lui.
Pour cela, cliquez sur la touche « 7 » de votre pavé numérique.
Comme ceci :
Puis, on va se rapprocher en zoomant sur notre PLAN. Pour se rapprocher ou zoomer sur le plan actionnez de bas en haut la molette de votre souris (l’inverse éloigne la vue du plan).
Si votre vue n’est pas centrée, assurez-vous que votre plan soit sélectionné comme dans l’image ci-dessus et appuyez sur le POINT de votre pavé numérique et la vue sur le plan se recentrera.
Comme ceci :
Une fois que vous avez cette vue (d’en haut) et que votre PLAN est sélectionné appuyez sur la touche tabulation « Tab ». Cette touche permet de basculer entre différents mode. Ceux qui nous intéressent pour le moment sont le mode OBJET et le mode EDIT.
Le mode OBJET est le mode que vous voyez sur l’image ci-dessus.
Le mode EDIT est celui que vous pouvez voir sur l’image ci-dessous :
Là, il y a deux possibilités qui permettent de modéliser la table soit en utilisant un modificateur MIROIR (modifier miror) qui consiste à ne modéliser qu’un seul côté de la table et la plus simple qui consiste à modéliser la table dans son ensemble.
Pour le moment, on va faire simple. C’est toujours préférable lorsqu’on commence à modéliser de le faire en partant du principe que le plus simple c’est toujours le mieux (mais je vous rassure après ça va se compliquer).
On va donc passer en vue de face. Pour cela, appuyez sur la touche « 1 » de votre pavé numérique.
Là on va une extrusion de notre plan pour avoir une sorte de cube aplati.
Extrusion : cela signifie que l’on va dupliquer les points (ou les faces) d’un objet pour créer de nouveaux points (ou de nouvelles faces).
Pour cela, appuyez en maintenant la touche contrôle « CRTL » enfoncée sur la touche « e ». Une ligne bleue va alors apparaître. Il s’agit de l’axe sur lequel vous allez extruder les points de votre objet.
Ici, étant donné que l’on est en vue de face, on va donc extruder les points de notre plan sur l’axe Z, soit en hauteur et sur une distance de 1.000 (qui s’affichent en bas à gauche, sur l’image ci-dessous, entouré en vert).
Puis, on va passer en mode fil de fer. Pour cela, il suffit d’appuyer sur la touche « Z » et en vue d’en haut en appuyant sur la touche « 7 » de votre pavé numérique.
Le mode fil de fer permet de sélectionner et de voir tous les points de votre mesh en transparence on va dire, ce qui évite d’avoir à tourner autour de l’objet pour les sélectionner par exemple.
Maintenant on va désélectionner tous les points de notre plan en appuyant sur la touche « a ».
Puis sélectionner les quatre points du côté droit en appuyant sur la touche « b » qui permet d’avoir accès à un sélectionneur de forme carré ou la touche « c » pour un sélectionneur de forme circulaire, plus précis.
Dans le cas présent, personnellement je choisirai le sélectionneur de forme carré car les points sont en ligne droite. Mais lorsque vous avez des points séparés à sélectionner le sélectionneur de forme circulaire est bien plus indiqué.
Donc on sélectionne les quatre points du côté droit.
Les points sont sélectionnés.
Et on extrude ces points de la même façon que précédemment mais sur l’axe X et sur une distance de 2.000
On refait la même chose sur les six points du haut en extrudant sur l’axe Y et là aussi sur une distance de 2.000
On refait la même chose pour les autres points d’abord du côté gauche en sélectionnant les six points de ce côtés et sur une distance de 2.000 (donc sur votre gauche).
Et enfin sur les huit points du bas (donc vers le bas) sur une distance de 2.000 afin d’avoir un carré qui soit agrandi comme ceci.
Voilà notre table basique est pratiquement terminée.
Maintenant on va sélectionner tous les points du côté droit. Et les déplacer en maintenant enfoncée la touche contrôle « crtl » soit en appuyant sur la touche « g » soit à l’aide du widget des axes sur une distance de 1.000 vers la droite. Et
Puis on va faire la même chose pour les points du côté gauche sur une distance là aussi de 1.000 toujours en maintenant la touche contrôle « crtl » enfoncée.
Maintenant on va sortir du mode fil de fer en appuyant de nouveau sur la touche tabulation « Tab » et en passant en mode face.
Puis, on va basculer en vue de dessous en appuyant simultanément sur la touche « crtl » et la touche « 7 » de votre pavé numérique
Vue de dessous : crtl + 7
Là, il ne reste plus qu’à sélectionner les quatre faces des côtés. Puis, il faut se remettre en vue de face (touche « 1 » de votre pavé numérique) et extruder ces quatre faces sur l’axe Z et sur une distance de -2.000 (vers le bas).
Voilà, vous venez de modéliser votre premier objet en 3D, c’est pas génial ça, hein ?
Pour voir votre création donc votre premier rendu 3D appuyez sur la touche F12
Bien sur cela reste une table basique. Une fois que vous aurez pris le coup, que vous aurez compris comment ça marche vous pourrez en faire une autre bien plus jolie et détaillée en y ajoutant par exemple des pieds fantaisies, des rallonges, des chaises….bref la rendre un peu plus réelle.
Mais c’est comme tout, ça vient avec la pratique. Il ne faut pas vous imaginer que vous allez dès demain modéliser des vaisseaux spatiaux du genre de ceux de Star Wars, des bâtiments, des voitures ou que sais-je encore. Il vous faudra du temps. Vous allez vous tromper c’est sûr mais vous allez apprendre de vos erreurs. Vous allez quelque fois en avoir marre parce que cela ne marchera pas comme vous l’aurez imaginé. Il vous faudra chercher vous tromper et encore recommencer.
Mais à chaque fois que vous modéliserez quelque chose vous allez apprendre et comprendre une chose de plus. Cela vous permettra de vous améliorer, d’améliorer votre technique qui vous sera propre. Mais il vous faudra de la patience, beaucoup de patience.
Le meilleur conseil que je puisse vous donner c’est celui que donne Aérodark dans son tutoriel :
Une fois que vous aurez compris comment ça marche commencez par modéliser des petites choses simples, un téléphone, une télécommande, un meuble. Quelque chose de simple sans trop vous prendre la tête parce que si vous commencez tout de suite par vouloir modéliser l’armure d’Iron Man par exemple, vous allez vous planter et vous allez abandonner.
C’est exactement la même chose que lorsque vous commencez ou reprenez un sport, il faut y aller doucement au début et augmenter la cadence et la distance au fur et à mesure. Sinon en fonction de votre volonté, si vous commencez tout de suite par courir un marathon vous n’irez pas au bout dans le meilleur des cas.
J’espère avoir été suffisamment clair dans mes explications et je vous dis à bientôt pour un nouveau tutoriel…peut-être en vidéo cette fois.
Récapitulatif des raccourcis Blender 3D
Touche du pavé numérique :
1 : vue de face
2 : tourner par-dessous l’objet
3 : vue de droite
4 : tourner autour de l’objet par la gauche
5 : vue Ortho / vue perspective
6 : tourner autour de l’objet par la droite
7 : vue d’en haut (de dessus)
8 : tourner par-dessus l’objet
9 : basculer sur la vue du côté opposé
Crtl +1 : vue de derrière
Crtl +3 vue de gauche
Crtl +7 : vue d’en dessous
Touches alphanumériques
« a » : sélection / desélection
« e » : extrusion
Shift + s : curseur 3d / sélection
Tabulation « Tab » : basculer entre les différents modes
« z » : mode fil de fer / mode solide.
« g » : déplacement
« r » : rotation
« shift + d » : dupliquer
« shift +a » : insérer un mesh ou autre objets
Tutoriel Blender 3D
Modéliser une chaise
On va donc continuer sur notre lancée en modélisant cette fois-ci une chaise. Bien que basique, elle aussi, elle nous permettra de voir une autre façon de modéliser un objet mais en utilisant un modificateur et d’autres commandes que pour la table.
Ce modificateur s’appelle « MIROIR ». Comme son nom l’indique, il permet de modéliser un objet en miroir c’est-à-dire, pour faire simple, que lorsque l’on va déplacer un vertice ou une face d’un côté, Blender 3D le fera bouger automatiquement du côté opposé. Ce qui nous permet alors de n’avoir d’un seul côté à modéliser et que ceux-ci soient exactement identiques.
Je sais ça paraît compliquer mais ça ne l’est pas. Rassurez-vous moi aussi je me disais « je ne comprends rien à ce truc ». Mais ça va aller tout seul.
Allons-y !!!
La première étape bien sûr comme toujours c’est d’ouvrir Blender 3D. Une fois la page de démarrage affichée, cliquez dans la scène où se trouve le cube que l’on va supprimer (touche « suppr. » ou « x » et on va passer en vue de face (touche « 1 » de votre pavé numérique ») et en vue ortho. touche « 5 » toujours de votre pavé numérique.
On va faire shift + a.
Dans le nouveau panneau, on va aller chercher un plan (on aurait pu prendre un cube cela n’aurait eu aucune incidence).
Vous devez donc avoir ceci :
Le « r » correspond, sur BLENDER, au raccourci clavier pour rotation.
« -90 » : correspond à la rotation souhaitée : ici donc -90 degrés.
Et étant donné que l’on est sur l’axe Y, cela permet de faire faire au plan une rotation de -90 degrés sur l’axe Y donc en gros de mettre le plan debout si l’on peut dire.
NB : on aurait pu rester en vue de face et taper : « r », « x », « 90 ».
Et on repasse en vue de face (touche « 1 »)
Vous devez donc avoir ceci :
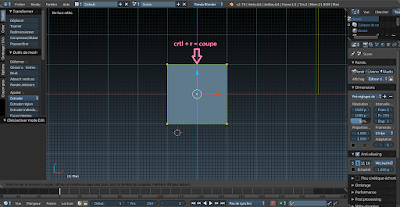
On va passer en mode EDIT (touche « Tab. » (tabulations)).
Et en vous assurant que votre curseur soit bien sur le plan, on va faire « crtl + r » suivi de deux clics gauche (/!\ : le trait rose qui est apparu sur votre plan doit être resté au centre) ce qui permettra de couper le plan en deux faces égales sur la hauteur. De cette façon :
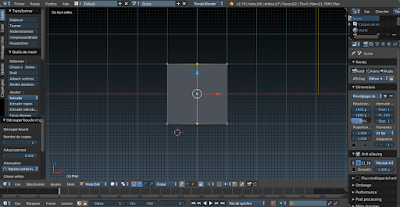
On va donc passer en sélection de face et supprimer la face que l’on vient de créer de façon à ce qu’il ne reste plus que la moitié droite du plan sur votre écran.
Comme ceci :
Puis sélectionner la face de gauche sur votre écran en faisant un clic droit dessus.
Et on va la supprimer touche « suppr. » ou « x »
De façon à avoir ceci :
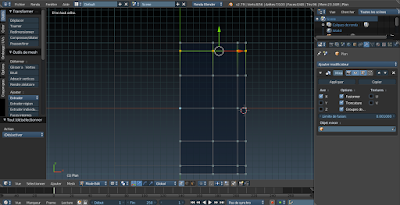
Maintenant on va repasser en mode OBJET (touche « tab ») et cliquer sur la petite clé à molette en haut à droite de votre écran.
On va donc cliquer sur cette petit clé à molette. Là, un panneau déroulant « ajouter un modificateur » va apparaître. Celui qui nous intéresse se nomme « Miroir »
Une fois que vous aurez cliqué dessus, vous vous rendez compte que notre plan s’est reconstitué. Sauf que pour le moment ce n’est qu’un reflet de la face que nous avions auparavant. Les vertices qui la composent ne sont pas liés à notre face de départ. Et donc lorsque nous allons bouger nos vertices de droite à gauche ceux-ci vont passer au travers les uns des autres. Ou si on les déplace de gauche à droite ceux-ci vont s’en éloigner comme sur cette petite vidéo.
On va donc repasser en mode OBJET et cliquer sur « troncature » ce qui permet d’avoir les vertices du centre liés les uns aux autres. Là on ne peut plus les bouger que de haut en bas ou de l’avant en arrière. Cela n’empêche absolument pas de les extruder. C’est juste que cela permet de bouger ces vertices sans qu’ils ne se passent à travers ou ne s’écartent les uns des autres.
Notre plan est donc reconstitué avec une face en miroir.
Maintenant on va repasser en vue de côté (touche « 3 ») et faire faire à notre plan une nouvelle rotation en tapant « r » « 90 ».
Ce qui annule la rotation que l’on a fait en commençant.
On va donc passer en vue de face (touche « 1 ») et en mode EDIT pour extruder l’ensemble du plan.
De cette façon :
On sélectionne tous les points du plans (touche « a ») et on appuie sur la touche « e » en maintenant la touche contrôle (crtl.) pour extruder le plan dans son ensemble vers le haut sur une distance de 0.1000 sur l’axe Z.
Ce qui doit vous donner ceci :
On va ensuite passer en vue de dessus (touche « 7 ») et faire d’autres coupes ou boucles pour créer de nouvelles faces.
De cette façon :
Commande « crtl. + r » et ici on va cliquer deux fois pour chaque coupe ou boucle.
La première sur les faces de droite sur votre écran. Toujours en faisant crtl + r sauf que cette fois on ne clique qu’une seule fois. Et en gardant la touche crtl. enfoncée on va faire glisser cette boucle vers l’extérieur jusqu’à 0.5000 (vers la droite)
De cette façon :
Puis encore deux autres boucles de cette façon :
Et encore deux autres :
Maintenant étant donné que je viens de m’apercevoir que les faces qui vont bientôt constituées les pieds de notre chaises sont trop petites on va donc faire glisser les deux dernières boucles pour agrandir ces faces-là.
On va donc sélectionner les points de nos boucles. D’abord celle du haut ;
On passe en mode Edit et on appuie alors sur la touche « b » ce qui fait apparaître le sélectionneur rectangulaire.
De cette façon :
On va glisser l’ensemble de cette boucle de -0.1000 sur l’axe Y comme ceci
Puis de la même façon on va glisser la seconde boucle du base de 0.1000 toujours sur l’axe Y
Et enfin la boucle du côté droit de -0.1000 sur l’axe des X
Ainsi les faces qui vont constituées les pieds de notre chaise ont à peu près la bonne taille. L’important ici c’est que cela reste cohérent. Ensuite, tout dépend de l’aspect que vous voulez donner à votre chaise.
Bien cette bêtise étant réparée, on va passer à la modélisation des pieds de la chaise.
Pour cela, on va sortir du mode fil de faire et repasser en mode solide touche « z » et en vue de dessous : crtl + 7.
Il n’y a plus qu’à sélectionner les deux faces des coins comme ceci :
Voilà les pieds de notre chaise sont faits. Il ne reste plus qu’à faire le dossier en extrudant les faces arrière de notre chaise.
Pour cela, on repasse en vue de dessus (touche « 7 » de votre pavé numérique) pour sélectionner les faces arrière de cette façon.
On repasse en vue de côté (touche « 3 » toujours de votre pavé numérique) et on extrude toutes ces faces sur une longueur de 1.900 sur l’axe Z
On va faire un rendu pour voir notre chaise touche F12
Maintenant, on va un peu l’améliorer en faisant des coupes ou boucles horizontales sur le dossier.
Donc on fait crtl + r en actionnant la molette de votre souris du bas vers le haut jusqu’à ce qu’il y ait quatre traits rose (qui matérialisent les boucles).
On repasse en mode sélection de face et en mode fil de fer (touche « z ») puis on va supprimer les faces pour obtenir ceci :
Cependant, comme vous pouvez le voir sur cette capture d’écran les faces que l’on vient de supprimer ont laisser la place à des trous. Il va donc falloir que l’on recrée des faces.
Pour cela on va sélectionner les vertices appropriés. Ici ce sera facile étant donné que les faces qui constituent notre chaises sont carré. Cela signifie donc qu’il va falloir sélectionner quatre vertices pour obtenir une face.
Pour la première face on va donc sélectionner ces vertices-là :

Puis pour créer une face on va appuyer sur la touche « f ».
Ensuite chaque face étant liée il faut donc prendre les deux vertices du bas que l’on vient de sélectionner et poursuivre avec les deux prochains. Et ainsi de suite, pour qu’au final toutes les faces soient reconstituées
On peut pour gagner du temps utiliser le sélectionneur rond pour sélectionner les vertices qui vont ensembles.
Comme sur cette vidéo:
Voilà notre chaise est terminée. Comme vous avez pu le voir, ce n’est pas compliqué. En réalité, il ne faut que quelques minutes pour modéliser une chaise de cette sorte. Même si en chemin on se trompe un peu.
Tutoriel Blender 3D
Modéliser des yeux
La première fois que j’ai modélisé un petit personnage je ne savais pas encore comment faire les yeux, faire des yeux un peu plus réels que de mettre une simple couleur pour simuler l’iris. J’ai toujours aimé les yeux des LAPINS CRETINS (oui le dessin animé diffusé sur France 3). J’ai donc cherché sur internet comment faire et je me suis rendu compte que bien qu’il y ait des tutoriels sur ce sujet, ils ne sont pas forcément compréhensible par quelqu’un qui vient à peine de commencer la modélisation. D’autres ne sont pas suffisamment clairs sur la démarche ou oublient parfois toute une partie. Ce qui, au final, fait que cela ne marche et donc si on vient à peine de commencer cela peut décourager.
Bien sûr je ne dis pas que ces tutoriels ne sont pas bien faits. Mais juste que ce n’est pas parce qu’on sait faire quelque chose que les autres le savent. Et que donc ce qui est logique pour quelqu’un qui sait le faire ne l’est pas forcément pour quelqu’un qui est en train d’apprendre.
Bref…
Aujourd’hui on va donc essayer de modéliser des yeux pour un petit personnage de dessin animé du genre de ceux des LAPINS CRETINS et ensuite, dans le tutoriel suivant on les animera.
Allons-y
Vous verrez ce n’est pas très compliqué.
Je vous rappelle qu’une fois que Blender est ouvert il faut supprimer le cube de départ. Là, il ne vous reste plus que la caméra et le point (éclairage).
Maintenant on va modifier l’éclairage.
Pour cela, on va se positionner en mode « utilisateur ortho » touche 5 et en vue de dessus touche 7.
On va sélectionner le point et le déplacer à l’aider des flèches sur l’axe X jusqu’à ce qu’il soit à 4 carrés du centre de la grille, à peu près.
Puis on va taper shift + d, ce qui permettra de dupliquer ce point.
On va alors le déplacer sur l’axe X (la flèche rouge) de 8 carrés vers la gauche (votre gauche).
On va alors dupliquer, à nouveau, ce point (shift + d) pour le remettre au centre là où se situe le curseur 3D et le déplacer de 4 carrés en arrière sur l’axe Y (flèche verte).
NB : si votre curseur 3D n’est pas au centre de la grille, faites shift + s et sélectionnez « curseur vers centre ». Le curseur 3D se remettra automatiquement au centre de la grille.
Puis, encore dupliquer ce point (shift + d) et le déplacer de 8 carrés en avant sur l’axe Y.
Vous devez donc avoir quelque chose qui ressemble à ceci :
Ensuite on va se mettre en vue de face (touche 1) et appuyer en même temps sur les touches crtl + alt + 0. Ainsi la caméra sera positionnée en vue de face.
Voilà notre scène est prête.
Maintenant on va passer en vue de face (touche 1) et ajouter une sphère : shift + a on clique sur Mesh et on sélectionne sphère UV.
On va cliquer sur « « adoucir » dans le menu ombrage du le panneau de gauche (si vous ne l’avez pas sur votre écran tapez sur la touche t de votre clavier). Et on va appliquer un modificateur (modifier) « subdivision de surface » (cliquez sur la clé à molette en haut à droite et choisissez « subdivision de surface »).
Maintenant on va passer en vue de côté (touche 3) et faire une rotation à 90 degrés.
Pour cela on va taper R -90. Et on va passer en mode Edit touche « tabulations » et en fil de fer « touche z ».
Vous devez voir à peu près ça :
On va désélectionner cette sphère en tapant sur la « touche a » et sélectionner le vertice central et ces trois lignes suivantes à l’aide du sélectionneur carré (touche b). De cette façon :
NB : si vous trouvez que l’iris est trop grand sélectionnez seulement deux lignes au lieu de trois c’est en fonction de votre préférence. Cela ne change de toute façon rien à la technique.
Une fois que c’est fait on va séparer ces vertices (ou faces) du reste de la sphère en tapant sur la « touche p » et choisir « sélection », ce qui nous permet de créer un second objet non lié à la sphère. Et on va repasser en mode objet (touche tabulations).
On va alors sélectionner cet objet et repasser en mode Edit.
Là, on va sélectionner le vertice du centre et faire shift + s et choisir « curseur vers sélection ». le curseur 3D doit être positionné sur ce vertice. Comme ceci :
Maintenant on va se rendre dans le menu pivot comme indiqué ci-dessus et choisir le curseur 3D comme point de pivot en sélectionnant « curseur 3D ».
Là, on va sélectionner l’ensemble des vertices de cet objet et les dupliquer (shift + d).
(Si vous vous rendez compte que les vertices dupliqués ont bougé lors de votre manipulation faites crtl + z cela annulera le déplacement).
Là, on va exécuter une rotation à 180 degrés. Les vertices dupliqués étant toujours sélectionnés on va taper R 180
Vous devez avoir ceci :
Et on va changer le point de pivot pour revenir en « origines individuelles » et déplacer tout de suite cet objet de façon à ce que les deux objets soient côte à côte. En gros, pour que la dernière ligne de vertices de l’objet sélectionné comme ci-dessus soit sur la dernière ligne de celui qui ne l’est pas.
(Il faudra sans doute le remonter un peu sur l’axe Z pour que les vertices soient les uns en face des autres)
De cette façon :
Une fois que c’est fait on va taper sur la touche p pour séparer ces deux objets et avoir trois objets différents.
/!\ ne toucher à rien l’image suivante est juste là pour vous montrer que l’on a trois objets.
On a donc trois objets la sphère qui nous servira à faire le globe oculaire, le second le plus à gauche sur l’image ci-dessus la lentille et le troisième (sélectionné) l’iris en lui-même.
On va donc sélectionner l’iris et lui appliqué une texture image.
Pour cela, on va aller chercher une image, on peut en trouver facilement sur internet mais je vous l’ai mise à la fin de ce tutoriel pour que vous n’ayez pas à perdre votre temps.
On va passer sous l’onglet matériau, cliquer sur « nouveau » et passer tout de suite sous l’onglet texture (le damier rouge et blanc), cliquer sur « nouvelle ». Puis, sélectionner si ce n’est pas déjà fait « image ou vidéo »
Dans le menu image vous avez :
« nouvelle » et « ouvrir » : si vous avez enregistré cette texture, cliquez sur « ouvrir » et aller chercher cette image là où vous l’avez enregistré.
Une fois que c’est fait la texture image apparaît dans la fenêtre de prévisualisation. Il faut donc maintenant faire quelques réglages pour que celle-ci soit bien positionnée sur notre iris.
Pour cela il suffit d’aller sur placage
Et dans le menu déroulant sélectionner « générée » et laisser le « plat » ça ne changera rien. Puis on va retourner sous l’onglet matériau pour ajuster la spéculaire, l’émission et le miroir.
Pour le Diffus on va le laisser tel quel.
Spéculaire : intensité 0.1 et dureté 75
Emission (menu ombrage) : 0.1 ou 0.2 en fonction de ce que vous préférez
Miroir : réflexivité : 0.2
Notre iris est fait.
/!\ Ces réglages ne sont donnés qu’à titre d’exemple, je ne dis pas que c’est absolument comme ça qu’il faut faire. C’est à vous de faire vos propres réglages en fonction de vos préférences.
On va passer au globe oculaire tout de suite
On va donc lui ajouter un nouveau matériau. Pour cela sélectionnez ce qui reste de la sphère et aller dans le panneau matériau et cliquez sur « nouveau ». On va le laisser blanc et mettre exactement les mêmes paramètres que pour notre iris.
Et enfin on va passer à la lentille.
Donc on va la sélectionner et lui appliquer un nouveau matériau mais cette fois en jouant sur la transparence.
On ne va pas mettre d’émission sur la lentille mais pour ce qui est des autres paramètres ils restent inchangés.
Sous le menu transparence on va mettre :
Alpha : 0.700
Fresnel : 1.450
Mélange : 2.000
Et voilà ce que cela donne normalement.
Maintenant bien sûr on ne va pas laisser un œil sans paupières.
Pour cela on va prendre une nouvelle sphère (en prenant bien garde à ce que le curseur 3D soit toujours au centre (shift + s et « curseur vers centre »).
Une fois que c’est fait, on va passer en vue de côté (touche 3) et en mode fil de fer. Puis on lui applique une « subdivision de surface » et on va cliquer sur « adoucir » (ombrage) comme pour notre première sphère. Puis, on va faire faire une rotation de -90 degrés à notre nouvelle sphère. Enfin, on va augmenter un peu sa taille. En ouvrant le panneau de contrôle de droite (touche « n »).
Dans le menu, taille / échelle on va faire passer ses valeurs de 1.000 pour X, Y et Z à :
X : 1.020
Y : 1.020
Z : 1.020
Ce qui nous a permis d’agrandir cette sphère afin que l’œil ne lui passe pas au travers lorsque l’on va l’animer.
On va passer en mode Edit et sélectionner les trois quarts de cette sphère. Comme ceci :
Et on va supprimer ces faces-là. (touche suppr. ou x). Ce qui nous donne ceci (en mode objet)
Pour cela on va repasser en mode Edit et placer le pointeur de souris entre les deux dernières lignes de vertices et faire crtl + r. et déplacer les nouveaux vertices ainsi créées vers la droite ou sur l’axe Y de façon à retrouver un angle droit.
/!\ ne cliquer qu’une seule fois pour créer les vertices, ensuite il faut la faire glisser au plus proche de la dernière ligne de vertices et SEULEMENT ensuite cliquer de nouveau pour fixer la boucle sinon votre paupière sera déformée.
L’image qui suit est une image d’illustration pour vous montrer ce que cela produit lorsque l’on fait une coupe ou boucle.
Une fois vos vertices glissés au plus proche de la dernière ligne de vertices vous devez avoir ceci
On va repasser en mode Edit, sélectionner l’ensemble des vertices (touche « a ») et extruder l’intégralité de notre paupière en suivant le guide bleu qui apparaît tout en maintenant enfoncée la touche crtl sur une distance de 0.1000 vers le haut (qui s’affiche en bas de l’écran).
Mais on ne peut pas laisser notre paupière comme ça.
Il faudra donc jouer sur la taille et la place de ces nouvelles faces pour qu’elles ne se passent ni travers les unes des autres et de façon à donner une épaisseur à notre paupière sans qu’elle ne soit trop grosse. Un peu de cette façon et surtout en faisant en sorte que les faces ne se passent au travers les unes des autres :
Voilà notre paupière est pratiquement faite, il ne reste plus à la mettre à l’échelle de notre œil. Pour cela on repasse en mode Objet et on la réduit juste suffisamment pour qu’elle soit à quelques millimètres de notre œil. Et ce, pour éviter que l’œil ne lui passe au travers lorsque l’on va l’animer. Un tout petit interstice entre les deux est suffisant.
Un peu comme cela :
Maintenant il ne reste plus qu’à lui donner une couleur et le tour sera joué…une couleur peau ce serait mieux non ?...je dis ça je dis rien…
Dans l’onglet matériau on clique sur « nouveau » et on choisit sa couleur
Pour vous donner un exemple de couleur de peau
R : 0.638
G : 0.462
B : 0.220
Cela donnera ceci
Maintenant il ne reste plus qu’à donner à notre œil une seconde paupière en dupliquant celle-ci mais cette fois en mode Oobjet.
Pour cela on va changer de calque.
En mode Objet on va sélectionner notre paupière et appuyer sur la touche m pour qu’une petite fenêtre apparaisse.
Dans cette fenêtre, il y a donc 20 cases dont une en surbrillance (bleue). Cette case bleue est le calque où se trouvent notre œil et notre paupière, notre calque de départ. Les autres ne contiennent rien (sinon un point jaune montrerait qu’ils contiennent un ou plusieurs objets).
Cette fonction (touche m) permet donc de déplacer le ou les objets sélectionnés vers un autre calque pour les modifier ou pour, par exemple, éviter de surcharger la scène et raccourcir un peu le temps de rendu.
Pour cela, il n’y a qu’à cliquer sur la case où l’on veut déplacer son ou ses objets. Ici on choisira la seconde case à côté de notre calque de départ.
Une fois que c’est fait, on a la paupière seule
Là, on va passer en mode Edit et sélectionner les vertices des angles du bas
Et faire en sorte que le curseur 3D soit au milieu. Pour cela, une fois les vertices sélectionnés on fait shift + s et « curseur vers sélection ». Et on repasse en mode Objet.
Il ne reste plus qu’à dupliquer notre paupière (shift + d) et lui faire effectuer en vue de face (touche 1) une rotation à 180 degrés (tapez r 180). Il n’y a plus à ajuster la seconde paupière à la première afin d’éviter qu’il n’y ait un jour entre les deux.
On sélectionne alors ces deux paupières et on les déplace vers notre calque de départ (touche m et cliquez sur la première case).
Il n’y a plus maintenant à dupliquer l’ensemble en sélectionnant les paupières, la lentille, l’iris et le globe oculaire pour avoir deux yeux. (shift + d, en mode Objet)
Voilà vous savez faire des yeux. C’est pas génial ça ?
Dans le prochain tutoriel, on verra comment les animer et surtout u
ne erreur à ne pas commettre qui n’est pas toujours précisée dans certains tutoriels et qui flinguerait tout ce que vous venez de faire. Mais je vous en reparlerai.
En attendant, amusez-vous bien !!!
TEXTURE A RECUPERER POUR MODELISER L’IRIS
Liste des raccourcis utilisés
m : déplacement d’un calque vers un autre
Shift + s : aimanter
Shift + d : dupliquer
Shift + a : ajouter mesh
n : ouverture / fermeture du panneau de contrôle droit
t : ouverture / fermeture du panneau de contrôle gauche
s : augmenter / réduire la taille des objets
r : rotation
e : extrusion
1 : vue de face
3 : vue de côté
Touche tabulations : basculer entre mode Objet et mode Edit
z : mode fil de fer
Cette fois, on poursuit notre petit tutoriel sur la modélisation et l’animation des yeux d’un personnage quelconque.
Celui-ci sera consacré à l’animation puisque dans le tutoriel précédent on a surtout vu la modélisation et la mise en place d’une texture image pour l’iris.
Vous allez probablement dire que je brûle les étapes concernant l’animation. Mais je ferai bientôt un tutoriel exclusivement consacré à l’animation en elle-même.
Mais pour aujourd’hui, on va surtout voir comment animer les yeux, de façon simple.
Je voulais aussi revenir sur une chose qui, personnellement, me tient à cœur.
Lorsque j’ai modélisé le personnage qui figure sur mon logo et est, pratiquement, dans toutes mes vidéos ou images, je voulais lui donner de beaux yeux (comme ceux des LAPINS CRETINS…non je ne suis pas obsédé par les lapins crétins. Mais j’aime beaucoup la façon dont ils sont modélisés et animés).
J’ai suivi des tutoriels que j’ai trouvés sur internet (et non je les dénigre pas). Mais certains d’entre eux ne disent pas tout ou ne précisent pas tout. Et pour aller au plus court, je ne suis pas parvenu à faire ce que je voulais parce qu’il y avait beaucoup de choses que je ne savais pas (et il y en a encore beaucoup). Et, plus tard, c’est en modélisant un autre personnage que j’ai compris comment il fallait faire. Mais j’ai perdu beaucoup d’après-midi à chercher, à tenter de faire en sorte que ça marche…sans que ça marche.
En gros j’espère que ce tutoriel vous permettra de ne pas perdre votre temps et de réussir ce que vous voulez faire.
Mais juste une précision je ne dis pas que c’est absolument comme ça qu’il faut faire. Certainement pas. Ça marche pour moi et pour ce que je veux faire. Mais est-ce la bonne méthode…
Je vous laisse décider.
Animation des yeux
Alors que ce soit pour un personnage ou un véhicule, si vous voulez l’animer il vous faudra sans doute (mais ce n’est pas toujours le cas) mettre une armature.
On va donc reprendre nos yeux de la dernière, pour les animer ça vaut mieux.
On en était resté là, je crois.
Nos deux yeux sont au centre de la grille, les paupières fermées. On va donc leur ajouter une armature pour les faire bouger.
Mais avant on va lier certaines partie de ces yeux pour que cela soit plus facile lorsque l’on va assigner les os aux vertices.
On va donc lier les paupières entre elles en commençant par l’un ou l’autre des yeux peu importe.
Comment faire pour lier les objets les uns aux autres ?
C’est la commande crtl + j
En mode Objet, on sélectionne un objet (une paupière ou autre) puis un second en maintenant enfoncée la touche shift et on tape cette commande, puis un troisième toujours en maintenant enfoncée la touche shift et on tape de nouveau cette commande et ainsi de suite sauf pour la partie « iris » sur laquelle est appliquée la texture image. Et on fait la même chose pour les deux yeux.
Une fois que c’est fait, lorsque vous sélectionnez vos yeux et que vous le déplacez seule la partie concernant l’iris (et la texture image) doit rester à sa place.
De cette façon :
On commence par sélectionner la paupière haute de l’œil gauche (qui est donc à votre droite)
Puis en maintenant enfoncée la touche shift, on sélectionne la paupière du bas et du même œil
Et on appuie sur crlt + j pour les lier.
Les deux paupières de l’œil gauche sont liées.
Maintenant on va sélectionner le globe oculaire tout en maintenant enfoncée la touche shift
Et on appuie sur crtl + j pour lier le globe oculaire aux paupières.
Sur l’image ci-dessus le globe oculaire et les paupières sont liés.
On va passer en mode fil de fer toujours en mode Objet (touche z) et sélectionner le cristallin ou lentille.
Puis, à l’aide de la touche shift on va sélectionner le reste de l’œil gauche.
Et lier les deux objets en faisant crtl + j.
/!\ l’image ci-dessous est une illustration destinée à vous montrer que les paupières, le cristallin et le globe oculaire sont liés et que l’iris reste seule.
Puis, on fait exactement la même chose pour l’œil droit (donc celui à votre gauche).
Les deux yeux, à l’exception des iris, sont liés comme sur l’image ci-dessous
NB : si l’origine (origine = l’endroit où se situe les flèches pour faire simple) de vos objets n’est pas au centre de vos deux yeux. Passer en mode Edit et sélectionner les deux vertices au centre de vos globes oculaires. Comme sur l’image ci-dessus. Faites shift + s « curseur vers sélection ». Le curseur 3D va aller se positionner au centre de vos yeux. Repasser en mode Objet et sur le panneau de contrôle de gauche (touche t s’il n’est pas visible) aller sur « définir origine » et sélection « origine vers curseur 3D ». L’origine de vos deux yeux sera alors au centre.
Mettre l’armature
Maintenant que nos yeux sont liés, exception faite des iris, et que l’origine de notre objet est bien au centre des deux globes oculaires, on peut passer à l’étape suivante : mettre en place l’armature.
Pour cela, on va faire shift +a « armature » et choisir « os unique ».
Là, un os octaédrique apparaît à l’endroit même où se situe le curseur 3D (l’origine de vos yeux). On va le nomme « tête ». Pour cela, votre os sélectionné, on passe en mode Edit et cliquer sur l’icône en forme d’« os » situé (à côté du damier rouge et blanc). On va cliquer dans la barre où est écrit « bone » (ce qui signifie « os » en anglais) et mettre à la place « tête ».
Maintenant, toujours en restant en mode Edit, sur la panneau de contrôle de gauche sous l’onglet options on va cocher la case « miroir x », ce qui nous permettra de mettre les os sur les yeux en même temps (le plus fastidieux c’est qu’il faudra renommer chaque os un peu plus tard car si vous les renommez dès à présent cela ne marchera pas).
On va maintenant extruder l’os :
=› en sélectionnant sa queue (sur l’os la boule du bas c’est la tête et celle du haut la queue si je me souviens bien) et en faisant shift + e ce qui permet d’activer le miroir.
(sans cette commande le miroir ne fonctionne pas, un seul os est extrudé d’un seul côté).
On va repasser en mode Objet et sélectionner nos yeux pour aller chercher le centre du globe oculaire de cette façon.
On va passer en mode Edit. Puis, en pointant le curseur de votre souris sur le globe oculaire, appuyez sur la touche l cela sélectionnera entièrement le globe. Mais son origine n’est plus au centre étant donné que nous avons séparés les faces avant. Il faut donc que seul le cercle du centre soit sélectionné comme ceci :
Puis il faut faire shift +s « curseur vers sélection ». Ainsi on récupère le centre de notre globe.
Delà, on repasse en mode Objet.
On sélectionne de nouveau nos os et en vous assurant que la queue de l’os gauche (donc à votre droite) soit sélectionnée. On fait shift + s « sélection vers curseur ». De cette façon, la queue de l’os est au centre de notre globe oculaire.
On va alors passer en vue de côté (touche 3). Puis extruder cet os. Pour cela tapez seulement sur « e » (et pas shift + e »). Puis déplacez la queue de cet os jusqu’au bord de la lentille.
On va alors repasser en mode Objet, puis sélectionner les yeux et enfin pointer le curseur de souris sur la lentille et taper « l » pour la sélectionner dans son entier. Puis on va utiliser le sélection rectangulaire pour désélectionner (en maintenant la touche shift enfoncée) tous les vertices à l’exception de celui du centre.
Puis on va faire shift + s « curseur vers sélection » pour que le curseur 3D se positionne sur ce vertice.
On repasse en mode Objet, on sélectionne nos os et on repasse en mode Edit. Puis on sélectionne la queue de l’os que l’on vient d’extruder et on fait shift + s « sélection vers curseur ». l’os sera alors bien placé pour exécuter les rotations de l’œil.
On va alors sélectionner la tête de cet os et l’extruder « touche e » une première fois pour que la queue du nouvel os sorte de la paupière (juste un peu).
Et afin d’éviter de le confondre avec celui qui fera bouger notre œil, il faudra déplacer la queue de cet os sur l’axe Z et vérifier qu’il sorte un peu de la paupière.
Et on recommence la même chose pour la paupière du bas.
A peu de cette façon :
Vous verrez peut-être mieux comme ceci :
Enfin il ne reste plus qu’à supprimer l’os qui relie l’os renommé « tête » aux autres.
Pour avoir cette armature :
Maintenant il faut renomme tous les os comme on l’a fait pour le premier os que l’on a nommé « tête ».
Pour cela, vous devez être en mode Edit pour l’armature.
Pour l’œil gauche (à votre droite sur votre écran) :
Pour l’os qui contrôlera le globe, le cristallin et l’iris on nommera l’os : GLOBE gauche
Pour la paupière gauche du haut : paupière haute gauche
Et pour celle du bas : paupière basse gauche
Et idem pour l’œil droit les mêmes noms sauf qu’on remplace « gauche » par « droit ».
Une fois cela fait. Il ne reste plus qu’à assigner les os aux vertices qu’ils contrôleront.
Pour cela on va repasser en mode objet et sélectionner nos yeux puis l’armature et faire crtl + p.
Un menu va alors apparaître et on choisira avec groupes vides cela permettra de définir notre armature comme parent de notre objet, les yeux.
On va alors sélectionner tout de suite notre iris gauche, l’armature et crtl +p « groupes vides » Puis idem pour notre iris droit.
NB : dès que ceci est fait passez tout de suite sous l’onglet des modificateurs pour faire passer le modifier « armature » au-dessus de celui de « subdivision de surface » grâce au petite flèche sur le côté des fenêtres. le modifier « armature doit toujours être le premier.
Ensuite il n’y a plus qu’à sélectionner tout d’abord nos yeux et se rendre sous « groupes de vertices » et à assigner à chaque os les parties de nos yeux qu’ils contrôleront.
Pour « TETE » il n’y a pas de vertices ou d’objet à assigner donc on ne lui assigne rien.
EXEMPLE :
Pour : PAUPIERE HAUTE GAUCHE on assignera la paupière supérieure de gauche en pointant le curseur de souris dessus et en tapant sur « l » et enfin en cliquant sur « assigner » situé sous le panneau des vertices à assigner.
Il faudra reproduire cette opération pour chaque os et groupe de vertices.
Une fois cela fait n’oubliez pas qu’il reste encore l’iris.
On repasse donc en mode Objet et si vous avez bien mis un lien de parenté entre l’iris et votre armature. Normalement les noms d’os doivent apparaître dans la liste de vertices.
Comme ci-dessus :
Il ne vous reste plus qu’à assigner à GLOBE GAUCHE à votre iris gauche et GLOBE DROIT à votre iris droit. Et le tour est joué votre texture image ne se déforme pas.
Voilà vous pouvez vous amuser avec vos yeux, les faire bouger et voir ce que cela donne.
Pour remettre les os qui contrôlent les yeux et les paupières dans leur position initiale faites :
Alt + r : pour annuler les rotations que vous avez faits
Alt + g : pour annuler les déplacements
Alt + s : pour annuler les éventuels changements de taille
A bientôt !
Lorsque l’on commence l’animation, que ce soit en animation de masse (stop motion), en animation 2D ou 3D, il y a plusieurs choses à savoir :
1. La valeur « TEMPS »
On ne compte plus en valeur de temps mais en nombre d’images (par seconde) ou FPS (Frames Per Second) ou IPS (Images Par Seconde).
Une seconde équivaut, en général, à 24 images.
Ce qui signifie que, pour la même action, plus ce nombre d’images augmente, plus l’animation sera lente. Et que plus ce nombre d’image est faible, plus l’animation sera rapide (et plus elle risque d’être saccadée surtout).
Blender 3D est réglé par défaut sur 24 images par secondes. Comme sur la capture d’écran ci-dessus (menu « RENDU » accessible en cliquant sur le petit appareil photo) :
NB : il est possible de changer ce réglage en cliquant sur les petites flèches du menu déroulant.
Pour le moment on va le laisser en 24 images par secondes.
De plus, le temps sous Blender 3D est matérialisé par ce que l’on appelle la « time line » (ligne de temps) qui se situe tout en bas de l’écran :
Et c’est ici que vos images-clés seront matérialisées par une petite barre jaune.
1. Les images-clés
Pour pouvoir animer un objet ou un personnage, il faut définir des images-clés.
Ces images-clés sont des poses que l’on fait prendre à un personnage, par exemple, à tel ou tel moment du temps et à tel ou tel endroit de l’espace.
Je sais c’est compliqué et vous ne comprenez rien ! C’est normal cela fait ça à tout le monde la première fois (et même les fois suivantes).
Mais non ce n’est pas compliqué.
On va prendre un exemple avec un personnage :
Imaginons que vous vouliez que votre personnage lève le bras droit, en partant du principe que vous avez un personnage auquel vous avez déjà lié une armature ou rigging
(rigging : procédé en synthèse d'images 3D qui dote un objet à animer d'un squelette profond mobile qui déformera sa maille (mesh) de surface (définition WIKIPEDIA)).
Notre personnage est donc dans sa pose initiale comme ceci :Donc pour lui faire lever le bras droit on va manipuler les os de l’armature afin de mettre son bras dans la position que l’on souhaite.
Cependant, si l’on manipule le squelette sans donner à Blender 3D d’image-clés, il ne pourra pas calculer les images intermédiaires et donc notre personnage ne sera pas animé. Il restera dans la pose dans laquelle nous venons de le placer.
Pour définir des images clés et toujours dans le cas d’un personnage riggé il faut appuyer sur « i » en ayant le squelette sélectionné.
Là, un menu apparaîtra avec diverse options :
Les diverses options :
Position : ne prend en charge que la position de l’objet ou de la chaine d’os sélectionnés
Rotation : ne prend en charge que la rotation de l’objet de la chaine d’os sélectionnés
Taille : ne prend en charge que la réduction ou l’augmentation de l’objet ou de la chaine d’os sélectionnés.
Ce qui veut dire si vous souhaitez que votre personnage ait un bras qui gonfle tout en se levant et en tournant sur lui-même et que vous enregistrez votre image clé sous « taille » : le bras de votre personnage ne fera qu’enfler.
Le plus simple, pour le moment, c’est de sélectionner l’option « PosRotTaille » de ce menu pour que les trois paramètres de positon, de rotation et de taille soient pris en compte.
Pour ce qui est des autres options…euh…je ne sais pas à quoi elles peuvent servir.
Bien ceci étant dit revenons à notre personnage et aux images-clés.
Notre personnage est donc dans sa pose initiale comme sur l’image ci-dessus et on souhaite lui faire lever le bras droit.
Pour cela, en s’assurant que l’on est bien à l’image 1 de la time line, on va sélectionner l’ensemble du squelette (touche A en mode pose), appuyer sur la touche « i » et choisir l’option « PosRotTaille ».
Blender comprend donc que notre personnage est dans cette pose-là à l’image 1. Puis on va passer quelques images disons à peu près 10 pour le mettre dans la pose 2 au bras lever. Donc on se retrouver à l’image 11 de la time line.
Ainsi notre personnage est animé et lève le bras car les images qui sont comprises entre la 1 (image clé 1 ou pose 1) et la 11 (image clé 2 ou pose 2) sont calculées par Blender.
Ce qui revient à dire qu’à l’image 1 du temps le bras de notre personnage était baissé et à l’image 11 levé.
C’est pas compliqué vous voyez !!!
En résumé, pour animer un objet ou un personnage en animation 2D ou 3D il y a deux notions à retenir le temps qui se calcule en image. Et les image-clés qui permettent de définir une pose (position, rotation ou taille) à un moment de ce temps.
Maintenant on va faire un petit exercice pratique en incluant d’autres notions et une autre disposition d’écran pour Blender 3D.
Principes de base de l’animation 3D : la balle qui rebondit !
Pour cela, on va recharger la page de démarrage de blender en cliquant sur fichier et « nouveau - recharger le fichier de démarrage».
Comme ceci :
Comme toujours on va supprimer le cube en le sélectionnant et en appuyant sur la touche « suppr. » ou la touche « X ».
Puis on va passer en vue de face « touche 1 ».
Là, on va ajouter un plan :
shift +a et choisir « plan » (en prenant garde que le curseur 3D soit toujours au centre de la grille si ce n’est pas le cas faire shift + s et choisir curseur vers centre).
Enfin appuyez sur le « . » (point) de votre pavé numérique pour centrer la vue sur le plan. Vous devez avoir ceci :
Ensuite, on va ajouter une sphère UV (toujours en prenant garde que le curseur 3D soit au centre).
Shift + a et choisir sphère UV
On va la réduire en maintenant la touche « crtl » enfoncée et en appuyant sur la touche « S » jusqu’à 0.1000 (qui s’affiche en bas à gauche de votre écran). On va passer en mode fil de fer (touche « Z »)
Vous devez avoir ceci :
Maintenant on va agrandir le plan.
Pour cela, on va donc le sélectionner (clic gauche dessus) et en maintenant la touche « crtl » enfoncée et en appuyant sur « S » on va l’agrandir jusqu’à 5.000 (qui s’affiche en bas de votre écran).
Là, on va de nouveau sélectionner notre sphère et passer en mode Edit (touche tabulations). On va sélectionner le dernier vertice du bas et faire shift + S « curseur vers sélection ».
Et on va repasser en mode Objet (touche tabulations).
Puis dans le panneau de contrôle de gauche (sur votre écran, s’il n’est pas présent touche « T ») et cliquer sur « définir origine » et choisir « origine vers curseur 3D »
Ainsi l’origine de notre sphère est maintenant située en bas comme ceci :
On va de nouveau faire shift + s « curseur vers centre ». Le curseur se retrouve donc au centre de la grille et on va recommencer l’opération. Mais cette fois en choisissant « sélection vers curseur ». De cette façon notre sphère est au centre de notre grille mais surtout elle est bien positionnée sur notre plan.
Si vous le souhaitez vous pouvez un smooth (« adoucir » dans le panneau de contrôle de gauche, votre gauche) sur notre sphère et lui donner une couleur pour qu’elle ressemble plus à une balle. Un peu comme ça :
On va passer en vue de dessus (touche 7) et déplacer sur l’axe X (flèche rouge) notre sphère vers le bord gauche (toujours à votre gauche) de notre plan. Un peu dans ce style-là :
Maintenant on va choisir la disposition d’écran en cliquant tout en haut sur l’icône située juste à côté de là où il est écrit « default » et choisir « animation ».
Pour avoir cet écran-ci :
Là on remarque que deux autres time line sont apparues qui s’appellent Dope Sheet et Editeur de graphes.
Dans la partie gauche et haute, vous avez le résumé de dope sheet c’est là que se situeront vos image-clés. Et à partir de là pour pourrez ajuster le nombre d’images nécessaires pour avoir une animation fluide (ni trop lente ni trop rapide) en jouant sur le nombre d’images entre deux image-clés.
Dans la partie basse, vous avez les F-courbe. Lorsque l’on aura mis en place les image-clés des courbes vont apparaître en fonction des options que l’on aura choisies (position, rotation, taille).
On verra tout cela après.
Pour le moment, on va juste mettre en place nos image-clés pour faire comme si notre balle tombait et qu’elle rebondisse plusieurs fois avant de s’arrêter.
Dans la fenêtre 3D, la fenêtre de droite (toujours à votre droite), en y pointant le curseur de votre souris, on va repasser en vue ortho « touche 5 » ; en vue de face « touche 1 » et en appuyant sur la touche « . » de votre pavé numérique centrer la vue sur notre sphère.
Là on va dézoomer un peu de façon à voir notre sphère et un peu le plan, je dirai même de voir notre sphère comme une balle.
A peu près comme ceci :
Maintenant, on va déplacer notre sphère, en maintenant enfoncée la touche crtl., de 2.000 sur l’axe Z donc vers le haut comme ceci :
On va donc ajouter notre première image-clé en appuyant sur la touche « i » et choisir « PosRotTaille ».
Là, on constate que de nouvelles choses sont apparues.
Tout d’abord, dans le résumé de doop sheet, des petits losanges verts sont apparus. Ils matérialisent notre première image-clé. On peut les déplacer de droite à gauche ou de gauche à droite si on le souhaite exactement comme on le ferait pour un objet dans notre scène en appuyant sur la touche « G ».
Si par exemple on voulait déplacer, sur cette time line, cette image-clé de 10 images plus tard on taperait « g » « 10 » ou plus tôt « g » « -10 ».
Ou si toujours par exemple la dupliquer pour que notre sphère ne bouge pas pendant un certain temps par exemple sur 10 images supplémentaires on taperait « shift + d » + « 10 ».
Dans la fenêtre du bas les premiers « points » de nos F-courbe. Ces points représentent dans cette fenêtre notre première image-clé.
Commençons l’animation.
Sur la time line au bas de votre écran on va aller se positionner à l’image 30. Puis, en maintenant enfoncée la touche « crtl. » on va reprendre notre sphère pour la descendre sur l’Axe Z de -2.000. Et, toujours en maintenant enfoncée la touche « crtl. », la déplacer de nouveau de 1.000 sur l’axe X.
On va appuyer sur la touche « i », choisir « PosRotTaille » pour créer notre seconde image-clé
Puis, on va se rendre sous le menu « OBJET » matérialisé par le petit cube orange.
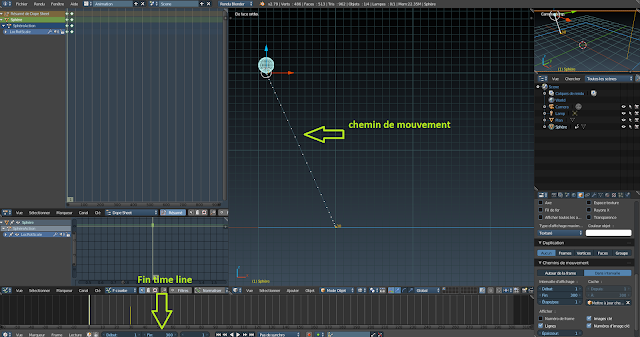
Puis on va descendre jusqu’à l’onglet « chemin de mouvement » et cliquer sur « calculer ».
Là, une petite fenêtre va s’ouvrir. Celle-ci permet de définir le début et la fin du chemin à calculer.
Par exemple, si votre animation commence à l’image 10 et se termine à l’image 100, vous remplacerez début : 1 par début : 10 et fin : 250 par fin : 100. Ainsi votre chemin de mouvement ne sera calculé que pour ces cent images.
Pour nous, nous allons définir la fin du chemin de mouvement à 300. Donc là où il y avait écrit 250 en face de « fin » nous allons taper « 300 ». Et en même temps changer la longueur de notre time line en modifiant là aussi le « 250 » situé en bas par « 300 »
Une fois qu’on a cliqué sur « calculer » on se rend compte qu’un trait en pointillé est apparu entre l’endroit où était notre sphère à l’image-clé 1 et celui où se situe notre sphère à l’image-clé 2. C’est notre chemin de mouvement, le chemin que va suivre la balle durant l’animation.
Si vous faites alt+ a Blender jouera l’animation.
Maintenant, on va passer à image 60 sur la time line et déplacer de nouveau notre sphère, toujours en maintenant la touche crtl. enfoncée, d’abord sur l’axe Z de 1.5000 et sur l’axe X de 0.5000, puis taper sur la touche « i » pour créer notre troisième image-clé (et la moitié de notre premier rebond). Puis on va cliquer sur « calculer » pour voir notre chemin de mouvement.
En faisant alt + a vous vous apercevrez que votre sphère suit le chemin de mouvement et que pour le moment elle semble plus flotter que tomber et rebondir.
Vous devez avoir ceci :
On va passer à l’image 90 et, toujours en maintenant la touche crtl. enfoncée, déplacer notre sphère sur l’axe Z de - 1.5000 et sur l’axe X de 0.4000. Puis on va de nouveau cliquer sur calculer.
Pour avoir ceci :
De la même façon, à l’image 120 on va déplacer notre sphère de 0.8000 sur l’axe Z et de 0.2000 sur l’axe X
A l’image 150 : -0.8000 sur l’Axe Z (vers le bas) et 0.1000 sur l’axe X
A l’image 180 : 0.3000 sur l’axe Z (vers le haut) et 0.1000 sur l’axe X
A l’image 210 : -0.3000 sur l’axe Z (vers le bas) et 0.1000 sur l’axe X
Et pour notre dernier rebond
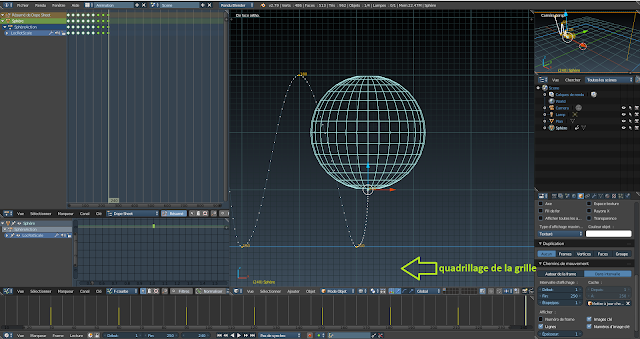
A l’image 240 : 0.1000 sur l’axe Z (vers le haut) et (en zoomant sur la sphère jusqu’à voir le quadrillage de la grille grâce la molette de votre souris) 0.0200 sur l’axe X
Et si vous ne l’avez pas encore fait, cliquez sur « calculer » pour voir le chemin de mouvement et vous devez obtenir ceci :
Maintenant que nous avons nos image-clés, on va modifier les F-courbes on va donc passer sur l’éditeur de graphe.
En ce qui me concerne je vais passer en vue pleine sur l’éditeur de graphe. Pour que vous puissiez bien voir.
Blender permet de changer les vues des différentes fenêtres pour cela il suffit de cliquer sur « vue » et de choisir celle que vous voulez voir.
Vue 3D : la vue sur la fenêtre 3D
Dope sheet : vue sur le dope sheet
Et pour voir vos F-courbes : « éditeur de graphe »
Ici on va laisser uniquement la courbe qui nous intéresse.
Lorsqu’une balle tombe et rebondie, elle fait un pic en rebondissant. Cependant sur notre animation elle fait des vagues. Donc on va modifier la courbe des Z position, puisqu’elle tombe et remonte sur l’axe Z (du haut vers le bas et du bas vers le haut pour les rebonds).
Pour cela on va enlever de la vue mais sans les désactiver les autres courbes. En cliquant sur les petites icônes en forme d’œil, on va donc enlever X position ; Y position ; X rotation Euler ; Y rotation Euler ; Z rotation Euler ; X Taille/échelle ; Y taille/échelle et Z taille/échelle.
Il ne doit plus rester que le petit œil bleu de Z position. Là on tape sur la touche « A » pour sélectionner l’ensemble des points de la courbe.
Comme ceci :
On va sélectionner tout d’abord le second point qui correspond à notre seconde image-clé puis taper sur la touche « V » et choisir « libre », ce qui permet de libérer les poignées (les petits ronds blancs). Donc de pouvoir en déplacer l’une sans toucher à l’autre.
Cela va nous permettre de manipuler ces points pour donner à notre chemin de mouvement une forme de pic qui soit plus cohérent. Pour cela on va sélectionner l’une ou l’autre poignée et lui appliquer une très légère rotation (jusqu’ à ce que les traits du côté de la poignée prennent une forme légèrement ronde) et faire de même avec l’autre.
Vous devriez avoir à peu ceci après avoir cliqué sur « calculer » (chemin de mouvement).
en fera de même pour le troisième point (3e image-clé).
Et ainsi de suite pour toute les image-clés qui correspondent aux moments où la balle touche le sol symbolisé par notre plan.
Au final vous devriez avoir cela :
Maintenant on va s’occuper de donner à notre animation une vitesse plus cohérente en jouant sur le nombre d’images entre les image-clés (eh, oui mon pauvre Monsieur 60 images par rebond c’est un peu beaucoup…à moins de vouloir le faire au ralenti pour les derniers en tout cas)
On va donc passer sur le résumé de doop sheet, là où se trouvent les petits losanges vert et déplacer les images sachant qu’un rebond perd environ la moitié de sa puissance…à peu près je ne suis pas physicien.
Là on va toutes les sélectionner sauf la première. Soit en faisant crtl. + a pour toutes les sélectionner et en cliquant ensuite sur le premier losange tout en haut pour désélectionner la première image-clé qui elle ne doit pas bouger puisqu’elle est à l’image 1.
Pour la seconde image-clé (la moitié du premier rebond) on va la déplacer sur la time line jusqu’à l’image 18
Pour la troisième image : à l’image 30 (sur la time line)
Pour la quatrième image : à l’image 40
La cinquième : à l’image 49
La sixième : à l’image 57
La septième : à l’image 63
La huitième : à l’image 69
La neuvième : à l’image 74
La dixième : à l’image 78
Cependant, il faudra rejouer sur les points de la courbe comme on l’a fait tout à l’heure pour que les tracé de la balle soit un peu plus arrondi comme sur l’image qui suit :
Et sur l’éditeur de graphe :
Maintenant on va retourner sur notre vue 3D pour ajouter la touche finale à notre petite animation.
Et on va se rendre à l’image 18 sur notre time line. Puis à l’aide des petites flèches situées de chaque côté du nombre 18 on va descendre d’une image en cliquant sur la flèche de gauche (toujours à votre gauche). On se retrouve donc à l’image 17.
Et là on va appuyer sur la touche « i » pour insérer une nouvelle image-clé et choisir « PosRotTaille ».
On va avancer jusqu’à l’image 19 toujours à l’aide des petites flèches, cette fois de la flèche de droite. Et insérer une nouvelle image-clé en appuyant sur la touche « i » et bien sûr en choisissant « PosRotTaille ».
Puis on va retourner à notre image 18 et dans les widgets, choisir le scale (le dernier à côté de « global »). Ce widget permet de modifier la taille/échelle de l’objet soit sur l’axe X ( le rouge) ou l’axe Y (le vert) ou l’axe Z (le bleu).
Là, on va aplatir la balle sur elle-même (donc sur l’axe Z) pour donner l’impression que la balle s’aplatit en touchant notre plan.
Ce pourquoi on a défini au départ l’origine de notre sphère sur le vertice du bas afin qu’elle s’aplatisse vers le plan. Si on ne l’avait pas fait et que l’on avait conservé l’origine au centre de la sphère, celle-ci se serait aplatie depuis son propre centre ou son origine de départ.
Et on va recommencer l’opération de la même façon pour chaque rebond en partant de l’image à laquelle la balle touche le plan (à savoir l’image 40, 57, 69 mais pas pour la 78 la dernière image étant donné que la balle est censée s’arrêter).
Une fois que tout est fait, vous pouvez lancer l’animation en vous remettant à l’image 1 et tapant alt + a.
Félicitations, vous venez de réaliser votre première animation 3D !!!
Elle n’est peut-être pas parfaite. Vous avez peut-être eu du mal à comprendre toutes ces notions ou eu le sentiment de ne rien comprendre. Mais le plus important pour le moment c’est que vous soyez arrivé jusqu’ici. Le reste viendra avec la pratique. Croyez-moi !
Plus vous essaierez plus vous y arriverez. Dans quelques temps vous ferez ce genre d’animation en moins de 30 mn…et en ayant pratiquement les yeux fermés !!!
Voici l’animation rendue avec un petit décor et un ciel.
Bon courage !
Et à la prochaine fois.
Rappel des raccourcis utilisés :
« suppr. » ou « x » : supprimer (objet ou vertices, faces, arrêtes)
« touche 1 » : vue de face
« touche 7 » : vue de dessus
Shift + a : ajouter mesh
Shift + s : curseur vers… (origine sélection, grille…)
Shift + d : dupliquer (objet, vertice ou arrête ou face, image-clé (animation))
Touche « g » : déplacer
Touche « s » : taille/échelle
Touche « r » : rotation (en vue 3D et en mode animation pour les poignées des image-clés)
Touche « crtl. » : en complément des touches précédentes, permet de garder un rapport proportionnel lors les déplacements, changements de taille ou rotations.
Dans Blender, vous avez deux modes d’ombrages « ADOUCIR » et « PLAT » qui se trouve ici :
Si vous n’avez pas ce menu tapez sur la touche « T » de votre clavier.
Le mode « Adoucir » permet de lisser, on va dire, l’ombrage. Sur notre chaise cela donne ceci (faire un rendu touche F12).
Comme vous le voyez la chaise à une drôle de tête comme certaines faces étaient arrondies et ressortaient, c’est normal. Elle a quand même une tête bizarre. Mais bon on va laisser comme ça. La suite sera assez compliquée…
Et le mode « PLAT » qui ne change pas l’ombrage de notre chaise.
Pourquoi je parle d’ombrage ? Simplement, parce qu’un shader, un matériau en français, concerne surtout la couleur et l’ombrage donc… enfin en gros…je ne vais pas vous embrouiller dès le début.
Allons-y !!!
MATERIAUX ET TEXTURES
Alors cette fois-ci, on va s’intéresser aux matériaux et textures. De façon basique surtout. On ne va pas aller chercher des choses trop compliquées pour le moment. Pou cela, on va reprendre notre chaise.
Qu’est-ce qu’un matériau ?
Le matériau, en gros, c’est la couleur de votre objet ou l’une des couleurs de votre objet. Cette couleur, dans Blender, est, comme toute couleur, un mélange des couleurs primaires d’où cet onglet qui apparaît lorsque l’on clique sur l’icone matériau (juste à côté du damier rouge et blanc).
Puis en cliquant sur « nouveau », un panneau apparaît.
Vous y trouverez plusieurs choses :
1. 1. Une fenêtre de visualisation
Elle contient, en général, une sphère (ou un carré ou un plan en fonction de ce vous aurez sélectionné sur le côté de la fenêtre).
Celle-ci vous montre, en exemple, comment vos réglages, que ce soit de spéculaire, de miroir, d’ombre…se répercuteront sur le matériau que vous avez choisi, donc sur l’objet en couleur.
Pour faire simple, c’est juste un exemple qui vous permet de voir la couleur de votre objet.
Sous cette fenêtre vous trouverez l’onglet :
2. 2. Diffus
En gros, c’est la couleur. Et pour mettre un objet en couleur on va cliquer sur la bande blanche sous DIFFUS. Là un camembert s’affiche. Ce sont les possibilités de couleurs que vous pouvez régler sous l’onglet « R-G-B » qui signifie :
1. R = RED (rouge)
2. G = GREEN (vert)
3. B = BLUE (bleu)
Plus vous irez vers 1 plus la couleur primaire que vous aurez choisie sera importante.
Par exemple si vous choisissez une couleur dans les tons vert et que vous augmentez le taux de rouge vous obtiendrez une couleur jaunâtre.
De plus, sur le côté du camembert, vous avez un ascenseur. Cela vous permet d’assombrir (en baissant le curseur de cette barre) ou d’éclaircir (en levant le curseur) la couleur que vous avez choisie.
Par exemple : si vous prenez une couleur orange et que vous baissez le curseur votre couleur orange deviendra du marron.
Pour l’instant, on va laisser les autres panneaux de côté, en ce qui me concerne je ne les utilise que lorsque je modélise sous CYCLE.
Il y a plusieurs modèles de shader : FRESNEL, MINNAERT, TOON, OREN NAYART et LAMBERT. Celui que vous utiliserez le plus, probablement, sera LAMBERT. Les autres sauf dans quelques cas particuliers vous ne les utiliserez que très peu. En tout cas moi, je les utilise peu.
Ils définissent la façon dont l’ombrage va s’appliquer sur votre matériau et donc sur votre objet.
Sous ce même onglet, vous avez aussi une case à cocher qui correspond à « dégradé ». Comme son nom l’indique, cela sert à avoir plusieurs couleurs différentes pour former votre matériau. C’est, pour moi, utile lorsqu’on veut simuler des flammes de réacteurs par exemple.
NB : la couleur du dégradé changera en fonction de votre ombrage donc de l’orientation de la caméra.
Sur notre chaise on va y mettre une couleur le rouge par exemple
Pour cela on va cliquer sur la barre blanche et mettre « R » : 1.000 et le « G » et le « B » à 0.
Pour avoir ceci :
1. 3. Spéculaire
En gros, c’est la façon dont votre matériau renverra l’éclairage, la lumière, que vous avez mis en place dans votre scène.
Je ne peux pas parler de brillance parce qu’à proprement parler ce n’est pas vraiment de brillance qu’il s’agit.
Vous pouvez y changer la couleur, l’intensité (la force avec laquelle votre matériau va renvoyer la lumière), la dureté (la concentration avec laquelle le matériau renverra cette lumière)
Généralement, il vaut mieux éviter de mettre un spéculaire très élevé. Mais tout dépend de ce que vous voulez montrer aussi.
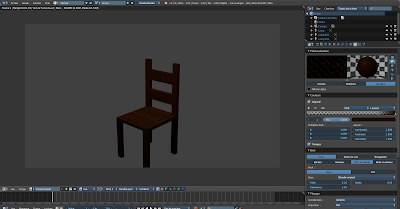
Sur notre chaise avec un spéculaire à 1.000 (intensité) cela donne ceci (faire un rendu) :
1. 4. Ombrage
- Emission : cela permet de faire comme si votre matériau s’éclaire.
- Ambiant : (euh…bonne question…euh…ça sert à quoi déjà ?)
- Translucide : cela permet de faire en sorte que le côté ombragé de votre matériau le soit moins (personnellement je ne vois pas la différence mais cela n’engage que moi)
Comme son nom l’indique, cela permet de rendre votre matériau plus ou moins opaque à la lumière.
Sous cet onglet vous avez plusieurs mode dont un principalement le « RAYTRACER » qui vous permet notamment d’appliquer un indice « IOR », c’est indice de réfraction. C’est ce qui se passe lorsque vous mettez un stylo dans un verre d’eau et que vous le regardez à travers le verre et l’eau : le stylo est déformé.
Vous trouverez ces indices sur internet en frappant, dans un moteur de recherche indice IOR ou de réfraction…qui sont surtout utiles pour tout ce qui est liquide ou censé être en verre. (Mais alors accrochez-vous pour les rendus, faudra être patient, très patient mais alors très, très, très, très patient…et même plus que ça, croyez- moi !!!).
1. 6. Miroir
Ici j’ai ajouté un cube bleu pour que vous puissiez voir comment il se reflète dans la chaise tout en sachant que l’environnement (le gris autour des deux objets) s’y reflète aussi. C’est pour cela que l’ombrage de la chaise donc la chaise elle-même paraît être dans le brouillard on va dire.
- Réflexivité : correspond au niveau dont votre matériau reflètera les objets autour sur les zones d’ombre. Plus il se rapprochera de 1 plus cette réflexivité sera forte. Ce qui revient à dire que votre matériau agira comme un miroir.
Comme sur cette image :
Ici, avec une réflexivité à 1 et une Fresnel à 0, on a l’impression qua la chaise a disparu sauf que ce n’est pas de la transparence, c’est seulement le matériau qui reflète l’environnement gris et qui donc se confond avec lui.
- Fresnel : en gros, c’est la force dont votre matériau reflétera les autres objets de la scène. Par exemple si vous le mettez à zéro sans toucher à rien d’autre votre matériau deviendra un miroir.
La même chose avec un fresnel à 1
- Mélange : permet de garder la couleur sur l’objet et les zones réfléchissantes. En gros un objet bleu qui se reflète dans un objet rouge aura une couleur mauve dans le reflet.
La même chose avec un mélange à 2
Pour le moment on va s’arrêter là pour les matériaux. Il y a d’autres choses à voir mais, comme je l’ai dit, il vaut mieux y aller doucement.
Bref, je sais c’est compliqué. Mais ce ne serait pas très rigolo si cela ne l’était pas, non ?
J’espère avoir été clair pour cette partie.
Je ne sais pas si c’est vraiment le cas. Au moins j’ai essayé de faire le moins compliqué possible pour ne pas vous décourager. ( Et oui on n’a pas encore abordé le plus difficile, loin de là)
Si j’étais à votre place, et je l’étais il n’y a pas si longtemps, je me dirai que je n’y comprends rien et que je n’y arriverai pas. C’est faux. Ça a l’air compliqué comme ça quand on lit. Mais en réalité, il suffit d’un peu de pratique et ça ira tout seul…enfin presque…faudra quand même appuyer sur les boutons, autrement y a rien qui va se passer. Je dis ça au cas où certains penseraient que leur Pc ont une intelligence artificielle qui fera tout à leur place…euh… non madame ça n’existe pas !!!...pas encore…hein ????
Sérieusement, le meilleur moyen pour vous de comprendre comment ça marche c’est d’essayer. Mettez un cube, donnez lui une couleur et trifouillez à tout. Mais en faisant une chose à la fois. C’est le meilleur moyen de comprendre comment ça marche et de voir ce que ça donne.
Et surtout rassurez-vous si moi j’ai pu comprendre alors que je suis loin d’être un prix Nobel, vous le pouvez aussi.
Allez on va passer aux textures !...euh…tite pause clope, café, chocolat, thé…non ? Euh…ouais hiiiiiin !
Merci !
Allez on est de retour de la pause !
Les textures
C’est quoi une texture ?
En voilà une question qu’elle est bonne ! Merci de l’avoir posée.
C’est en gros l’apparence. Dans la réalité, la texture c’est ce que vous pouvez toucher, c’est ce que vous pouvez voir. Par exemple un pull en laine n’a pas la même texture qu’une table en bois. Vous imaginez un pull en bois ?!
En modélisation 3D, vous ne pouvez pas le toucher (pas encore) pour déterminer la texture mais vous pouvez la voir. Voir si c’est rugueux, si c’est granuleux. Et donc un pull en laine n’aura pas l’aspect du bois…personnellement, je ne crois pas. Mais cela ne veut pas dire que vous ne pourriez pas utiliser une texture bois pour donner une apparence à votre pull.
C’est pas clair je sais je sais !
Mais ça va vite le devenir.
Donc avant de commencer, il y a une chose à savoir la texture s’applique sur un matériau et non l’inverse, elle va lui donner une apparence.
Voilà pour la première explication.
Il y a aussi une autre définition de la texture, c’est celles que l’on appelle texture 3D ou texture graphique ou UV image. Celle-ci correspond à une image à appliquer.
Blender possède un onglet « texture » (le damier rouge et blanc à côté de « matériau »). Mais ces textures ne permettent pas de modéliser une planète par exemple. Pour cela, modéliser une planète, il faut donc aller chercher une texture, une image. Des sites web existent pour cela. Et ce n’est pas le plus compliqué à faire.
Pour le moment on va se contenter des textures incluses dans Blender.
Allons-y !!!!
Les différentes textures de Blender 3D
Comme je vous l’ai dit, l’onglet « texture » se situe juste à côté de « matériau ».
Il faut alors cliquer sur « nouvelle » pour avoir accès à l’ensemble des textures que propose Blender.
Ces textures se trouvent sous le bandeau déroulant où est inscrit type : [bandeau déroulant] « image ou vidéo « .
Pour notre chaise on va prendre la texture « bois », ce qui nous permettra de voir comment tout cela fonctionne. Et on va choisir sous la fenêtre de prévisualisation « les deux » ce qui permet de voir la texture ainsi que sont effet sur le matériau.
Vous devez avoir ceci :
Comme vous le constatez on ne voit aucun changement sur notre chaise. Pour voir ce qui se passe il faut faire un rendu (touche F12)
Ce qui vous donnera à peu près ceci :
Maintenant on va modifier la taille des bandes on va la passer à 0.20. Cependant notre chaise ressemble toujours à un zèbre…très malade.
On va donc passer sous l’onglet « couleurs » et cocher la case « dégradé ». Là notre texture à changer de couleur elle est devenu blanche.
Lorsque l’on a coché la case « dégradé » cela nous a ouvert une bande défilante composée de deux couleurs « noir » (position 0) et « blanc » (position 1). Notre texture étant en noir et blanc pour le moment, en augmentant le niveau de « noir » cela permet de diminuer la quantité de blanc donc de réduire la grosseur des bandes blanches de notre texture. Bien sûr, on peut changer les couleurs en cliquant sur le carré « noir » ou le carré « blanc ».
Ici on va passer la quantité de noir à 0.800, ce qui nous permettra d’obtenir des liserais dans notre matériau comme ceci
Et pour le moment on va laisser comme ça. Je ne vais pas commencer sur les autres possibilités qu’offrent une texture puisqu’on l’abordera dans un prochain tutoriel. Pour le moment on va se contenter des bases.
Juste une chose si vous ne voyez pas votre texture ou qu’elle n’apparaît ni au rendu ni dans la fenêtre de prévisualisation assurez vous que couleur soit coché dans l’onglet « influence ».
Maintenant on va changer la couleur de la chaise. On va repasser sous « matériau » et changer ce rouge en marron. Pour cela vous cliquer, sur le camembert dans la zone des orange et vous l’assombrissez jusqu’à obtenir un marron assez foncé.
Comme ceci
Ce qui donne :
Puis on va changer la couleur du « spéculaire » pour un marron assez clair passer l’intensité à 0.2 et la dureté à 75.
Puis, on va retourner sous l’onglet « texture » pour cocher les cases « intensité « et « couleur » de spéculaire sous l’onglet « influence »
Et enfin on va changer la couleur de notre texture, on tourne un peu plus haut vers l‘onglet « couleurs ». et le blanc de la barre de défilement « dégradé », dont je vous parlais tout à l’heure, on va le passer en marron très foncé, ce qui vous donnera à peu près cela :
Bien sûr, ce n’est pas terrible. Mais l’objectif ici n’était pas de vous faire modéliser une chaise qui ressemble à une chaise réelle mais juste de vous montrer comment mettre vos objets en couleurs et à utiliser les textures. Rien d’autre.
Vous ferez beaucoup mieux quand vous aurez bien assimilé comment tout fonctionne et que vous le maîtriserez.
Maintenant j’ai un petit bonus pour vous qui va prendre la forme d’un exercice.
D’après vous, comment peut modéliser un « ciel étoilé » ou simplement un ciel ?
C’est pas gentil hein ?
Je vous donne la réponse :
Pour cela on va passer sous l’onglet environnement le rond « bleu » juste avant le cube orange, cochez la case « ciel papier » et passez sa couleur en bleu ciel. Puis cocher la case « mélanger ciel » et augmenter légèrement le niveau de gris pour qu’il soit plus clair mais très légèrement. Puis on va passer sous l’onglet « texture » et choisir la texture « nuage ». Sous le menu « influence » on va cocher les deux cases « zenith » et la case « horizon », puis cocher la case « dégradé » dans le menu couleur et enfin passer le « noir » (position 0) à 0.4.
Dans le menu « nuages » on va passer la taille à 1.15, la profondeur à 14 et dans le menu déroulant où est inscrit « blender », pour le moment, on va choisir « voronoi F2 ».
Vous devriez avoir cela :
Et là vous, vous rendez compte que le rendu est un peu plus long…c’est normal. Plus il y a de choses, d’objets dans votre scène plus le rendu devient long car il y a plus de calcul à effectuer.
Pour le ciel étoilé genre « espace » sachant ça comment fait-on ?
Ce n’est pas plus compliqué le bleu du ciel devient noir et les nuages deviennent des points mais les étoiles sont bien trop nombreuses et donc que faut-il faire ? Diminuer leur nombre. Ces étoiles sont blanches. Et le ciel et noir. A vous de jouer, maintenant !
Solution :
Dans l’onglet « environnement » on va changer la couleur du ciel. Du bleu on le passe en noir, on peut laisser ou non la case « mélanger ciel » cochée, à vous de voir. On a donc des nuages sur un fond noir. On retourne sous l’onglet « texture » et la taille des nuages on va la passer 0.1 et le dégradé à 0.9.
Et bingo ! Ciel Star Wars !
Bon je vous l’accorde c’est pas top. Mais à vous de voir comment vous pouvez l’améliorer. Quels paramètres vous pouvez modifier pour rendre ces ciels bien mieux.
A vous de jouer !
Et surtout que la Force soit avec vous Jeune Padawa !
Bon courage et à bientôt !